Project Analysis
Project Type: Personal Project
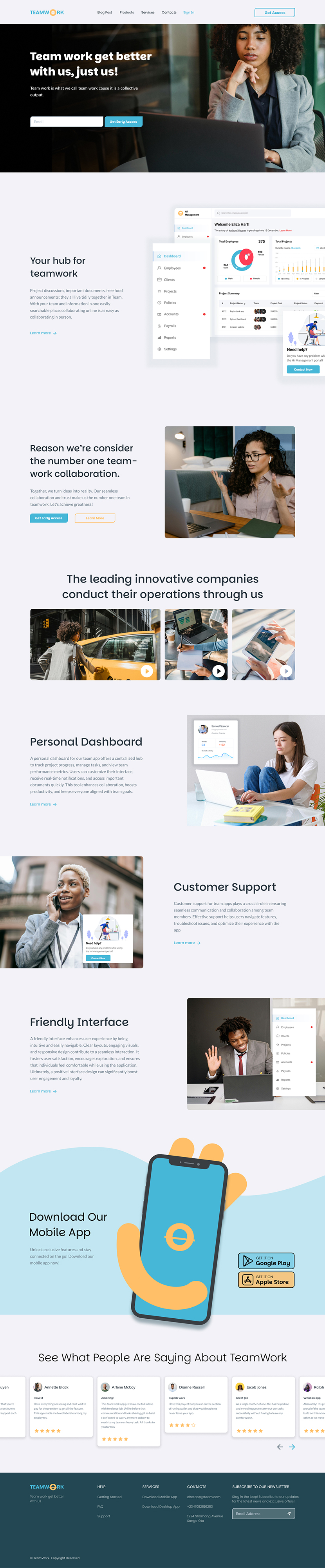
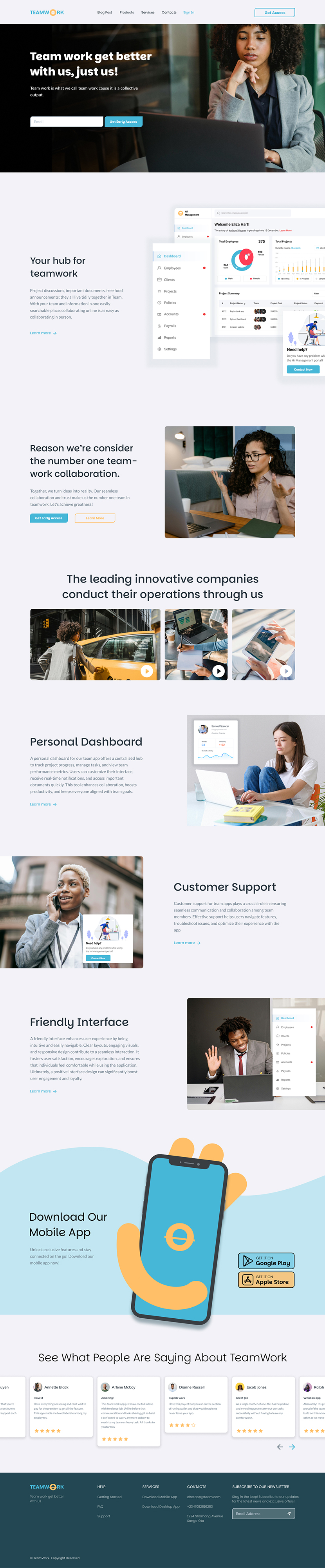
Goal: Design and build a concept team collaboration platform with an integrated, content-rich blog all in Webflow.
Role: Solo Designer & Developer (End-to-End)
Timeline: 2 Days
Tools: Figma (for initial wireframes), Illustrator
The Challenge
I wanted to create a modern, intuitive team collaboration platform that balances functionality with aesthetics. Since this was a personal project, I had the freedom to experiment with:
- A clean, scalable UI for task management and team communication.
- A high-performance blog (hosted on Webflow CMS) to share insights on productivity, remote work, and collaboration tools.
Design & Development Process
1. Research & Ideation
- Competitor Analysis: Studied platforms like Notion, Slack, and Trello for UX patterns.
- User Flow Mapping: Defined key interactions (dashboard navigation, blog discovery).
- Wireframing (Figma): Drafted low-fidelity layouts before moving to Webflow.
2. Webflow Design & Development
- Visual Design:
- Minimalist UI with a focus on readability and intuitive navigation.
- Custom Illustrations/Icons to enhance engagement.
- Responsive Layouts: Ensured seamless mobile/desktop experience.
- Interactive Elements:
- Subtle animations for buttons and hover states.
- Dynamic filtering for blog categories.
3. Blog Implementation (Webflow CMS)
- Structured CMS: Created collections for posts, authors, and tags.
- SEO Optimization: Custom meta titles, Open Graph settings, and semantic HTML.
- Reading Experience:
- Clean typography (ideal line length, hierarchy).
- Related posts section to improve engagement.
4. Challenges & Solutions
- Challenge: Making the collaboration dashboard feel dynamic without backend logic.
- Solution: Used Webflow’s interactions and faux data to simulate real-time updates.
- Challenge: Ensuring fast load times for media-rich blog posts.
- Solution: Optimized images with Webflow’s built-in compression + lazy loading.
Final Outcome
✅ Fully functional Webflow site with a team collaboration UI and CMS-powered blog.
✅ SEO-friendly blog with easy content updates.
✅ Responsive, visually cohesive design that aligns with modern SaaS trends.
Lessons Learned
- Webflow’s Limitations: While great for frontend prototyping, complex features (like real-time chat) would require custom code or a backend.
- Content-First Design: Structuring the CMS early saved time when scaling the blog.